In the picture above you can see a single digit 7 segment display. As you can tell the name 7 segment comes from the fact that is has 7 LEDs forming the number 8 if they are all on. The 7 LEDs can be individually lit in order to form numbers from 0 to 9 and some letters of the alphabet.
If you remember a LED has 2 parts: the anode witch is the positive part and the cathode witch is the negative part. If we apply a positive voltage to the anode a we put the cathode to ground (0V) then the LED will light up. In order to be able to individually light up the 7 segments and use as few pins as possible one of the sides on the LEDs must be common to all of them (either the anode or cathode) and the other is individual (7 data lines).
The display with one anode is called common anode and the other is called common cathode. The representation for the 2:
In these pictures an eight segment is included but it isn't wery used. It is the decimal point you see when for example you want to write a real number like 2.5. The other 7 LEDs are a through g. As you can see in the two pictures a digit 7 segment display has 8 pins (1 is the common element and 7 are the data pins witch control each LED). In the first picture is a common anode diagram. In order to make the number 8 we need to put the anode in 1 so that the circuit is active and put all the cathodes in 0. For number 1 we need the anode in 1 of course and only 2 cathodes in 0 so that the number one will appear. For the second picture the display is activated by putting the cathode in 0 and each segment is lit with a logic 1 on the specific anode pin.
The segments are arranged as follows:
How 7 segment displays connect to FPGAs
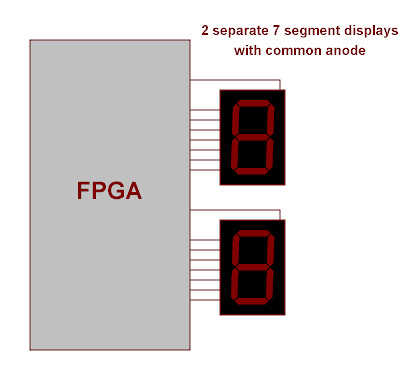
FPGA dev boards usually have 4 or 6 seven segment displays. On some dev boards they are linked to the FPGA to 7 pins for the data and one pin for the common element each like in the diagram:
This type of connection is rare but if you have a board with 7 segment displays connected like this you will have a easier job using them in your projects.
Another way these circuits are connected is with separate common elements (the same as in the picture above but with common data pins. These displays require a technique named multiplexing in order to use all the digits. This tutorial does not cover multiplexing so if you have a connection like this one all your digits will show the same number.
You can tell from this picture that we can't use both the 7 segment displays in normal conditions because if we activate them both then the same character will be shown on them. If you have a dev board with the displays like this, you will see in a later tutorial how to send different data to every 7 segment cell.
One last note: some boards have the common element inverted. Mine for example has a common anode display but the anodes are activated by a logic 0. The cathodes are normal (0-active). My board is a Digilent Nexys 3 so if you have it you're in luck. For other boards you have to figure it out for yourselves.
From BCD code to 7 segment code
BCD stands for binary coded decimal. A BCD code is a 4 bit number that ca represent the numbers 0-9 (0000, 0001, 0010, 0011, 0100, 0101, 0110, 0111, 1000, 1001). A BCD to 7 segment decoder maps each of these 10 codes to 7 bit codes (one bit for each segment) that will control the display.
The chart for both common anode and cathode is:
Decimal BCD Common anode Common cathode
gfedcba gfedcba
0 0000 1000000 0111111
1 0001 1111001 0000110
2 0010 0100100 1011011
3 0011 0110000 1001111
4 0100 0011001 1100110
5 0101 0010010 1101101
6 0110 0000010 1111101
7 0111 1111000 0000111
8 1000 0000000 1111111
9 1001 0010000 1101111
Using this table you can make a decoder with the selected signal assignment or however you want. My example is for common anode but you can use the codes for common cathode and leave the rest of the program unchanged if you need them.
Example for 0: I put the values from g to a so when we want to show a 0 only the g segment will be shut down (1 for common anode or 0 for common cathode).
You can see that when we have an 8 all the segments are lit.
The 7 segment decoder
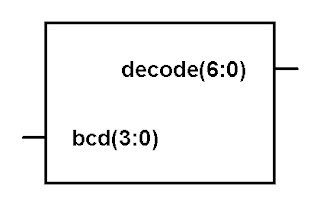
The decoder will have 4 inputs of type std_logic or one input of type std_logic_vector(3 downto 0). I will be using std_logic_vector. The output is a std_logic_vector(6 downto 0). The decoding will be done with the selected signal assignment statement.
The diagram :
For implementation use 4 slide switches as inputs and the 7 data elements as outputs. The common element usually activates itself when not declared. If not then you must declare one more output of type std_logic and give it the value 0 or 1 depending on the element you have (anode or cathode).
The code is:
As you can see for other values other than 0-9 the LEDs will not light up. If you also need to declare the anode just put the declaration in the entity and then give it the value 0 or 1 in the architecture.