As projects get more and more complex it is more and more harder to build projects using structural description because mistakes can happen when connecting signal together. That's why we will see how to aggregate different circuits in one using schematic view in Xilnx ISE Webpack. The version that I am using is 13.4 so some thing might be different if you are using another version.
In his tutorial we will build the same project that we did in my last post: Blinking a LED at different intervals but first let's see the basics of using the schematic mode.
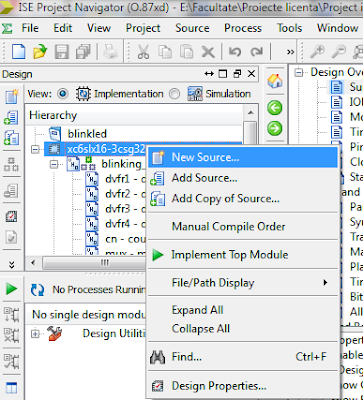
To create a schematic mode cicuit right click the project and select New source:
Now select Schematic and give the entity a name:
After this click Next and then Finish and the entity is created.
Now the first ting you need to know is how to navigate through the project. In the left side of the window in the middle of the project screen is an Options menu open. To get to the list of circuits that you can put on the project just click the Symbols tab:
The circuits from you current project can be found in Categories at your local path which for me is the one with "E:\Facultate.....". To get to the entity list click on Design from the same tabs list and you will get the familiar menu. Next thing we should cover is the instruments panel that is located next to the menus that we discussed about just now.
The first button from this panel is the Select button. You press it when you just want to click on a circuit in order to view it's properties for example. This button changes the mode you are in: for example if you are in line drawing mode you push this one to get out of it so you can view or edit other things.
The second tool is the zoom tool. You press it and then drag around the area that you wish to zoom in. Zoom can also be achieved by using the buttons from the other instruments bar above the project window.
The next button is used for connecting circuits. Just press it and then click on an input or output of a circuit. After that go to another input/output port and click on it. The 2 ports will be connected.
The only other button from this panel I use is the 7th one. That one is used to put an input or an output in the entity. For example lets say you have a debouncing circuit and a led driver and you want to make a circuit that lights up or shuts down a led at the press of a button. his circuit will have an input: the button. This is connected to the debouncing circuit. The output is the led which is connected to the led driver. We would use an I/O Marker to connect tothe debouncing circuit and another one connected to the led driver. The names we give to the 2 markers are the names used in the constraint file.
Now let's start building the project. First create it and start making the entities like in the other post. You should have 4 frequency dividers, a counter, a 4 to 1 multiplexer, a led driver and a debouncing circuit. Now we have to create a schematic symbol for each entity. To do this click on one and open Design utilities, right click Create schematic symbol and click Run. Do this for each entity.
Noe add a new source of type Schematic. From the Symbols tab select you local path and add all the circuits in your design. To add a circuit click it in the list and then click somewhere on the workspace and it will appear there.
After adding all cicuits to the design arrange them so that it will be easy for you to connect them.
It's time to connect the circuits between them. Click on the specific button and then click for example on clko from div1. Then click on i0 on the mux. Now they are connected. Do this to make the circuit like we did last time.
Next we have to add the I/O ports that will be in the constraint file also. We need: clk, reset, button and led as ports. The clk and reset ports will be added for each circuit. The Xilinx tools will know that they are the same enev though they are not connected together. Add I/O markers for all ports. If a marker overlaps with something else and you can't select it do the following: select th area around the marker, make sure that only that marker is selected and drag it where you want. Now it's ok.
Next we have to rename the ports because the default names are to strange. To do this just right click the marker you want to rename and select rename port.
If you ever need to rename a multi bit port you click on rename port and then click on it's name in that window (you will know you clicked in the right place because the port in question will turn yellow). Then rename it and click ok.
Now save the design and then put in the constraints and implement it.
Thank you for reading and if you have any uestions please email me at: fpgatutorials@gmail.com.